I am a caring engineering leader.
I have a passion for well engineered interfaces.
About Me
Currently, I am a Software Development Manager at TUNE. I shape the front end engineering culture through technical leadership, mentorship, promoting a strong understanding of the business fit and customer needs, and leading cross-team tooling and standardization efforts. I recruit, support, grow and manage team of (8) engineers, focused on front end initiatives (primarily developing with React and React Native).
Previously, I was the Director of Platform Engineering at Treemo Labs where I was responsible for the platform team which works on all things web and the backend API that powers native applications such as Rick Steves Audio Europe, 60 Minutes, CBS News and Beyoncé: Live At Roseland. I built some pretty kick ass software for web, mobile web and native applications with some great people at Treemo Labs.
I graduated from Western Washington University in 2007 with a degree in Management Information Systems with two certificates from the Internet Studies Center.
During college, I worked as a PHP Developer for University Residences - I had the pleasure of learning from some great people during my years at Western and enjoyed every minute of it. Besides working and going to school, I was also a member of the National Youth Advisory Cabinet for Camp Fire USA for a few years where I traveled to various events around the country advocating on issues that I am passionate about.
After graduating from WWU, I moved down to the Seattle area and worked at Ascentium as a web developer. After working for clients like Microsoft, Nintendo, Starbucks and InfoSpace for few months, I succumbed to multiple solicitations from a college friend and left Ascentium to join a young startup in Ballard - treemo.com (now known as Treemo Labs).
I have a passion for beautiful design and often express that with my photography. My day is perfect when I have a chance to get outside on a windy day and fly a kite.
TUNE Nov 2012 - Current
Overview
I shape the front end engineering culture through technical leadership, mentorship, promoting a strong understanding of the business fit and customer needs, and leading cross-team tooling and standardization efforts. I recruit, support, grow and manage team of (8) engineers, focused on front end initiatives (both web and mobile apps).
My team is responsible for developing new features, measuring the continued quality and customer satisfaction, maintaining/bug fixing, and evolving the technical foundations of 1 AngularJS web application, 2 ReactJS web applications, 1 monolithic legacy PHP application, 2 React Native mobile apps (iOS and Android for each app) and a handful of internal tools written in various languages/frameworks du jour.
The largest cross-team effort I have led at TUNE is building and continually growing the TUNE Experience Language (TXL). TXL is a set of shared ReactJS components — both low level components and higher level design pattern composites. This shared library has commits from almost every front end developer at TUNE (and a few non-front end developers) and has led to a unified user and developer experience on 10+ applications, now utilizing TXL at TUNE.
I am a respected thought leader at TUNE; having presenting at lunch and learns, internal conferences and area Meet-Ups on topics such as ReactJS, React Native, Redux, deployment strategies, Grunt, AngularJS, Ionic, and more.
I am a strong advocate for the hackathon-culture, promoting experimentation and development of tooling that enable shorter development cycles. Individually/leading a team to win 3 hackathons at TUNE (plus a few more outside of TUNE).
Founding member of the TUNE Engineering Advisory Board and TUNE Management Advisory Board
Honest Buildings 2012
Projects
Decision Engine: I architected and developed a tool that identifies companies & buildings based on multi-variable custom weighted metrics.
Internal Reporting Tools: Built front and backend of an application mashing up Google Analytics data with internal statistics.
iOS Mobile Initiatives: Directed two major mobile initiatives including an HB iPhone application & dedicated, dynamic iPad applications for premium organizations wanting to highlight the projects they have performed on buildings.
Tech Overview
I fix bugs, improve user interfaces and build new features for the Honest Buildings platform. This includes the destination honestbuildings.com website, a white-label enterprise platform, internal administrative tools and an API that powers mobile applications.
Primary technologies in use at Honest Buildings include Amazon EC2, PHP, MySQL, MongoDB, Apache Solr, Javascript, jQuery, Highcharts, {{mustache}}, HTML, CSS
Treemo Labs 2007 - 2012
As the Director of Platform Engineering at Treemo Labs, I architected and led a team of developers working on the Treemo Mobile and Publishing Platforms. The platform is written primarily in Object-Oriented PHP utilizing Zend Framework and an in-house developed mobile oriented MVC framework.
Treemo Labs is located in Pioneer Square (in downtown Seattle) and is about 14 employees strong. Treemo Labs has built and manages apps for some of the biggest brands in the world, including: Beyoncé, 60 Minutes, CBS News, Complex Media, Ecko Unltd, 48 Hours, Rick Steves, CNET, The Source, Big Brother, Survivor, Nirvana Nevermind and Smiley Central
PHP
I love writing code in PHP. It's a flexible language that is great for rapid prototype development and strong enough to power long term, robust solutions.
Some great code that I've written at Treemo Labs:
- Data Model: An active record type object for rapid ORM with automatic integration with our memcached layer, along with a Data Model List object to generate cacheable, pageable, scalable, itterable lists of Data Model objects.
- Generic Collections: for storing and grouping anything (a photo album, a friend list, a todo list, anything!). This has proven to be very valuable for development of client applications, providing a generic API based object store.
- Generic Comments: comment on anything. Includes comment nesting, authenticated comments, anonymous comments, comment moderation and spam detection.
API
As Treemo Labs grew, the need for a generic platform to power rapid development of commonly requested features arose. Out of that need, the platform API was born.
- Feature rich: Full featured API for end-to-end features needed to power a social website including: registration, authentication, social graph management, media uploads, media privacy, data collections, tags, events, rss aggregation, commenting, leaderboard, analytics, messages, polls, reviews, disk quotas, searching, and more.
- Output Agnostic: XML and JSON data responses for every API method. API was architected so we can add new output formats by writing a simple plugin.
- Tested: Full php-unit test coverage for core API features. Test coverage was extremely useful to ensure public facing API didn't change when underlying code was refactored.
- Usable: Documentation and sample libraries in multiple languages for custom client integrations with the Treemo API. I also built an internal use API test console to plug in values for any API method and get a response in the browser.
Javascript

I write a ton of javascript on most days. Functional javascript, object-oriented javascript, jQuery plugins, you name it in javascript.
- Treemo API: javascript layer (written as a jQuery plugin) for integrating with the Treemo API.
- Jiffy: a javascript framework (mvc with server side controllers) for rapid mobile app development. Auto-caches templates and last-good data response so views can be rendered without a data connection.
- Touchable.js: jQuery plugin to bring mouseup and mousedown type interactions across mobile and desktop browsers - https://github.com/joshschumacher/touchable.js
iOS Distribution
When the iPhone SDK first came out, creating Ad-Hoc builds was difficult - I dove in head first and learned the ins and outs of Ad-Hoc building, distributing, installing, and testing. The process for creating Ad-Hoc builds has become much simpler as the tools have evolved and I've moved my focus to distribution of builds.
I wrote an API binding in the Treemo Platform to upload and analyze Enterprise and Ad-Hoc builds. To compliment the upload API, I wrote a consuming API and a web based front-end tool where you can point clients to an easy URL and direct them to enter a generated (or custom) passphrase. The build is then installed on their device. If Apple allowed it, my system could easily power a full application store for iOS.
Content Aggregator
This was a fun ongoing project at Treemo Labs. As a feature of our the platform, we added a content aggregator that is designed to have full access to all content on a network of 3rd party sites, constantly monitor those sites for changes and then present an interface for exploring the aggregated articles in an interesting way.
- Specification: The content aggregator has a real-time notification API participating sites need to implement along with an API service they need to open up for historical querying for new, modified and deleted content. You can read the specification that 3rd party sites wanting to be included in the aggregator need to implement at http://treemolabs.com/aggregator/.
- WordPress Plugin: Based on the JSON API plugin, the Treemo Labs Content Aggregator plugin automatically syncs all posts to the subscribed aggregator - available in the WordPress plugin repository. The Wordpress Plugin is the reference implementation for 3rd party sites looking to implement the aggregator specification.
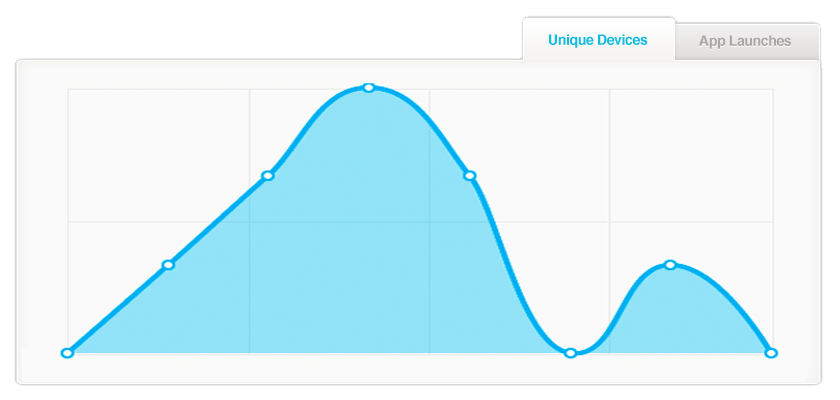
Analytics
I am passionate about making it easy to collect, display and understand data. Data is a beautiful thing. I would be elated to do this all day long.

At Treemo, I wrote a generic framework for collection and display of application usage in our mobile apps and websites. As new dimensions are tracked by an application, new graphs appear in the frontend application. Decision makers can compare historic usage of the application, devices used, and how often users return.
Native Applications

I've dabbled in Objective-C and writing native iOS applications but that's not my expertise.
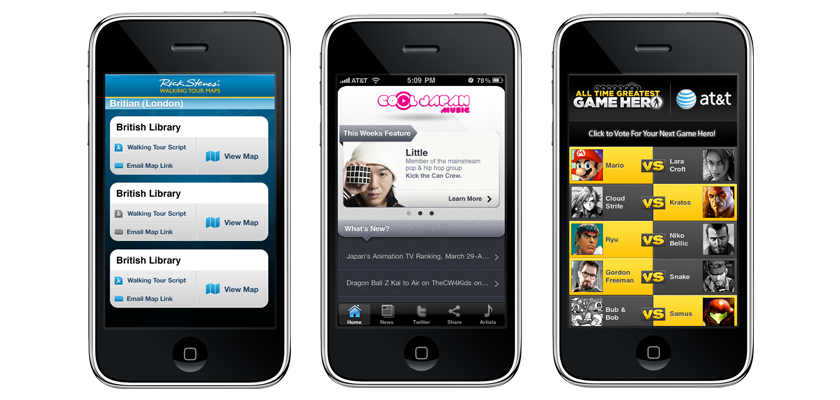
Webviews are extremely powerful in native applications. I've written multiple native iOS applications that are primarily web based content.Take CBS EyeMobile, for example, I wrote the main user interface primarily in php, html, css and javascript. This application was the first app in the app store by a major TV network and was featured by Apple multiple times.
Other applications written in webviews and powered by the Jiffy javascript framework include original version of CBS News for iPhone, CBS News for Android, a platform currently in development that will power 100 applications, Cool Japan Music, and a platform for multi-unit fast casual dining.
I've also written multiple components inside of native iOS apps such as a webstore for cross-linking applications in music conglomerate series of apps, walking tours in Rick Steves' Audio Europe, and a leaderboard system used in a few games.
Products Developed
Appafolio: a work in progress with huge potential. Targeted at creative professionals and brands, create a native iPad application containing your portfolio content directly from your iPad or on the web. After the initial load, all of your content is cached to the iPhone or iPad and available offline. Web based creation tool enables you to create new screens, pick and customize your theme, upload your pictures, movies and text, and manage your sharing options. Try it out at appafolio.com
Appazine: online tool developed to help make the life of an app developer easier. For example, it handles build distribution, 3rd party library configurations, design files, etc. Appazine was also extended as a content management tool for the Jiffy powered applications to manage permissions, content, promotions, twitter and facebook integrations, app color schemes and more.
Clients
I have built communities for clients such as Unlimited Justice, Treemo.com, The Source, Global Modal Search, Infield Parking, and CBS EyeMobile.
I have been involved in building apps such CBS News, Rick Steves' Audio Europe, CNET, 60 Minutes, Tic a Tac Poker, Cool Japan, and Nirvana: Nevermind.
I have worked on mobile web campaigns for brands such as Sony, Samsung, Verizon, CBS, Vaseline, Gamespot, Intel, MTV, Ecko Unltd, and Pepsi.
You can see a pretty complete list of apps and websites Treemo Labs has produced at http://treemolabs.com/work/. I haven't directly worked on every one but I've had my hand in the large majority of everything shipped at Treemo Labs.
Ascentium Part of 2007
Clients
At Ascentium, I worked primarily enhancing multiple microsoft.com web properties such as their science and big data sites as well as some internal Microsoft web properties.
Also while at Ascentium, I implemented full site redesigns for companies such as InfoSpace, California Strawberry Commission and the King County Library System.
Tech Overview
As a Web Developer for Ascentium, I wrote html, css, javascript, classic ASP and a little ASP.NET.
I did quite a bit of PSD to HTML where a designer hands off a Photoshop file containing a new design for a website and I converted it to a pixel perfect website by slicing images, writing markup in HTML and styling it with CSS.
WWU 2002-2007
Education
I graduated from Western Washington University in March of 2007. I received my degree in Business Management with a concentration in Management Information Systems with certificates from the WWU Internet Studies Center in Web Programming and Web Content Management.
University Residences
During my entire 4 ½ years at Western, I worked for University Residences' Web Team as a Web Developer.
While working at University Residences, I focused on user experience enhancements across web applications for dining, roommate matching, universal search/frequently asked questions and housing signup. I made web applications that look great and are easy to use.
Tech Overview
I formed my LAMP foundations at Western. I went through a Gentoo phase until I discovered the wonders of OSX but it helped form a solid 'nix understanding. Development at University Residences was in PHP/MySQL along with a utilizing some LDAP, CAS and Oracle adapters. I formed my strong understanding of semantic XHTML and became passionate about the future of micro-formats while at WWU.
